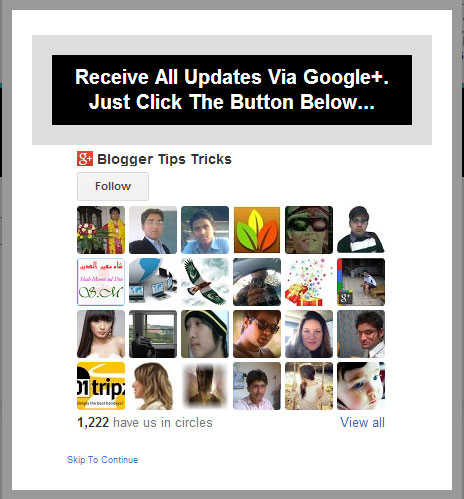
Google Plus Pop Up Lightbox Widget For Blogger

Friends after my previous post onhow to create Google Plus page for blogger, now I bring a very interesting gadget for you i.e Google Plus Pop Up gadget. This gadget is same as facebook pop up. Most of bloggers and webmasters use facebook pop up for their blog to get more page likes and to increase their page fans but now Google plus ones are also important same as facebook likes. This widget will help you to increase your page followers on G+. The feature of Google Plus Lightbox style pop up widget is that it load very fast in all browsers and easy to install. Mostly pop up widgets come with jQuery that slow down our blog speed but this widget have no such issues so don't worry about your blog load time. Let see how to add this widget into blogger blog.
Add Google Plus Lightbox Pop up in Blogger
- Go to blogger dashboard >> Layout
- Add a Gadget >> HTML/JavaScript
- Now paste the below code in it.
- Change the highlighted text with your Google plus page URL.
- Now save the gadget and you are done.
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.
If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
<style type="text/css">
/***********************************************
* CSS POP-UP With Light Box Effect- © EXEIdeas (www.exeideas.com)
* This notice must stay intact for use.
* Visit http://www.exeideas.com/ for full source code.
***********************************************/
* html #exestylepopupdiv {position:absolute;}
#exestylepopupdiv {display:block; top:0px; left:0px; width:100%; height:100%; position:fixed; background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDjCMT8C-2Ukt62O4pwoIojz1RNg6JrGaKGoR0DLT749juW5yBWcZ4jN9bxQmxD3v98QijvNuW78ERolytFM0hc0aRmcCECwMYlTsP-OvllBx6S-H0kBzoDD7YauFBnbh6pbZAB1Ocnw/s128/exeideasopacity0.5.png');margin:0; overflow-y:auto;}
#exestylepopup {z-index:9999;background-color: #fff; overflow:none;}
.exestylepopup {width:400px; height:440px; position:fixed; top:45%; left:50%; margin-top:-220px; margin-left:-200px; border: 10px solid #999; padding: 20px;}
.exe-title {background:#000;color: #fff;font-size: 20px !important;font-weight:bold;margin:5px 0;border:20px solid #ddd;padding:10px;line-height:25px; font-family:arial !important;}
</style>
<!--[if lte IE 6]>
<style type="text/css">
/*<![CDATA[*/
html {overflow-x:auto; overflow-y:hidden;}
/*]]>*/
</style>
<![endif]-->
<div id="exestylepopupdiv">
<div id="exestylepopup" class="exestylepopup">
<center><h3 class="exe-title">Receive All Updates Via Google+. Just Click The Button Below...</h3></center>
<center>
<div class="g-plus" data-action="followers" data-height="300" data-href="https://plus.google.com/######" data-source="blogger:blog:followers" data-width="310">
</div>
<script type="text/javascript">
(function() {
window.___gcfg = {'lang': 'en'};
var po = document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();
</script>
</center>
<br />
<center style=" float:right; margin-right:35px; font-size:9px;" >Powered By <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://www.exeideas.com">EXEIdeas</a></center>
<center style=" float:left; margin-left:35px; font-size:9px;cursor:pointer;" ><a style=" font-size:9px; color:#3B78CD; text-decoration:none;" onmouseup="document.getElementById('exestylepopupdiv').style.display='none'">Skip To Continue</a></center>
</div>
</div>
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.
If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
Code Credit: Badreddine Bakrim








0 commentaires:
Enregistrer un commentaire